When WordPress 3.0 was released, all the hype was about something called “custom post types”. Custom post types basically allow you to add your own content types to WordPress. Lets say for instance that you want to create a newsletter. A newsletter in your case, is a quick descriptions followed by the excerpts from several regular posts. By default, WordPress doesn’t support this. However, with custom post types we can add out own “Newsletter” post type and get to work.

Step 1: Register the Custom Post Type
When creating a new custom post type, the first thing you need to do is register it with your WordPress install. This can happen at the theme or plugin level. In my trials with custom post types, I’ve always done it at the plugin level (mainly because I’m a developer, not a designer).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| //Set up custom post type variables.
$labels = array(
'name' => _x('Newsletters', 'post type general name'),
'singular_name' => _x('Newsletter', 'post type singular name'),
'add_new' => _x('Add New', 'Newsletter'),
'add_new_item' => __('Add New Newsletter'),
'edit_item' => __('Edit Newsletter'),
'new_item' => __('New Newsletter'),
'view_item' => __('View Newsletter'),
'search_items' => __('Search Newsletters'),
'not_found' => __('Nothing found'),
'not_found_in_trash' => __('Nothing found in Trash'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'menu_icon' => get_stylesheet_directory_uri() . '/images/newsletter.gif',
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 20,
'supports' => array('title','editor', 'excerpt')
);
//Register the newsletter post type.
register_post_type( 'newsletter' , $args ); |
//Set up custom post type variables.
$labels = array(
'name' => _x('Newsletters', 'post type general name'),
'singular_name' => _x('Newsletter', 'post type singular name'),
'add_new' => _x('Add New', 'Newsletter'),
'add_new_item' => __('Add New Newsletter'),
'edit_item' => __('Edit Newsletter'),
'new_item' => __('New Newsletter'),
'view_item' => __('View Newsletter'),
'search_items' => __('Search Newsletters'),
'not_found' => __('Nothing found'),
'not_found_in_trash' => __('Nothing found in Trash'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'menu_icon' => get_stylesheet_directory_uri() . '/images/newsletter.gif',
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 20,
'supports' => array('title','editor', 'excerpt')
);
//Register the newsletter post type.
register_post_type( 'newsletter' , $args );
Now, lets disect this a bit so you know what’s going on.
- Labels
- name – The name of your custom post type. Usually this is the plural form of it.
- singular_name – This is the singular form of your plural name.
- add_new – Normally when you add a post, you click “Add new”. It’s the same thing for this example. However, you could make it say “Be more awesome! Add a newsletter!” (if you REALLY wanted to).
- edit_item – Same as add_new. You can change how the edit link is displayed.
- new_item – When you first create your new newletter, this is what it will describe it as. Once you have a title on it, it will display that instead.
- For more information on these, I suggest the WordPress Codex.
- Args
- labels – General label information for your custom post type.
- public – Should this be made available to all users?
- publicly_queryable – Should the public be able to run queries against your post type?
- show_ui – Do you need a user interface?
- menu_icon – Path to the icon that is displayed in the admin.
- rewrite – Should WordPress attempt to make the urls friendly?
- supports – This bit is pretty important. This is where you describe what is shown in the admin. Currently I have “title”, “editor”, and “excerpt”. You can also extend this with your own stuff later.
- For more information on these, I suggest the WordPress Codex.
- register_post_type – This hook is how you register your shiny new custom post type with WordPress 3.0. First argument is a unique name that you give to your custom post type. The second argument is the array that was defined above.
Step 2: Custom Categories (Taxonomy) [optional]
One of the nice things about custom post types in WordPress 3 is that you don’t have to use the same categories (taxonomy) as your other posts and pages. Registering a new taxonomy for your custom post type is very easy.
1
2
3
4
5
6
7
8
9
| //Create taxonomy for categorizing newsletters
register_taxonomy(
"Categories",
array("newsletter"),
array("hierarchical" => true,
"label" => "Categories",
"singular_label" => "Category",
"rewrite" => true)
); |
//Create taxonomy for categorizing newsletters
register_taxonomy(
"Categories",
array("newsletter"),
array("hierarchical" => true,
"label" => "Categories",
"singular_label" => "Category",
"rewrite" => true)
);
How this works is fairly straight forward. The first argument is what you’d like your new post type categories to be called. In this example, I opted for simplicity and went with “Categories”. The second argument is the post types that you would like this taxonomy to show up on. Since we only want it on our new post type, I’ve defined it as such. The third argument is for options (lables, rewrite on/off, etc).
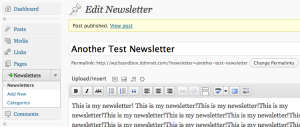
Step 3: Your done!
Really, it’s that easy. If you want to make it really useful, you need to add meta boxes to admin interface so that you can do sweet custom content. But at it’s bare minimum, this is all you need.
If there is sufficient interest, I can go into deeper detail about making a plugin with a custom post type. Also, if you need help, drop a comment and I’d be happy to give your problem a shot.