In all WordPress versions, there has been a severe dichotomy between text editors. In one corner we have TinyMCE, which is a full-featured editor that is used when constructing pages and posts. On the other hand we have what amounts to a text area, where you make changes to code in theme files. I’ve always wondered why there isn’t some sort of syntax highlighting, tab support, or rudimentary auto-completion available in the default code editor. As a developer, I realize how hard these features are to implement using nothing more than CSS and Javascript, but I thought some attempt may have been made by the core developers by version 3.
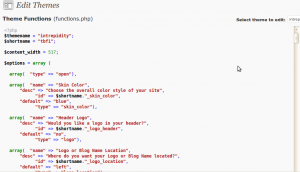
That has yet to materialize, but the community has come to the rescue. A plugin called Power Code Editor exists that does simple syntax highlighting and improves font that is used in the editor. After applying the plugin, your code editor will look like this.
If you’re interested, you can download the plugin here. Or, from within the WordPress plugin installation menu search for “power code editor“.

One reply on “Enhancing the WordPress Code Editor”
nice find! I have been using this one, just to provide an alternative: http://www.naden.de/blog/wordpress-code-editor